Klarna Checkout Integration
Getting Started
This document will enable consumer applications to easily integrate Klarna Checkout payment solution to their website. This presentation will demonstrate a sample integration via REST api calls. Alternatively Klarna offers SDKs in popular technologies as Java, PHP, .NET and Javascript.
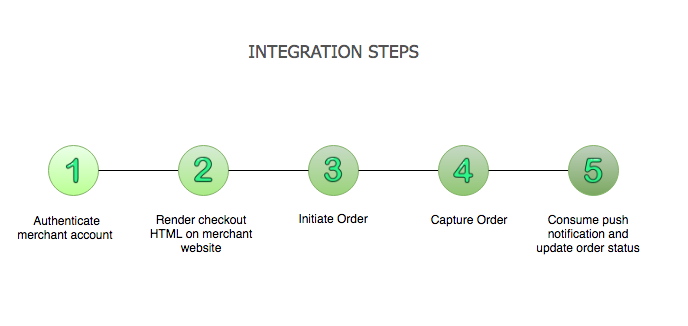
Klarna Checkout integration consists of five major steps. A detailed explanation of each step is provided on Technical Integration section.
| Environment | URL |
|---|---|
| Testing | https://api.playground.klarna.com/ |
| Production | https://api.klarna.com/ |
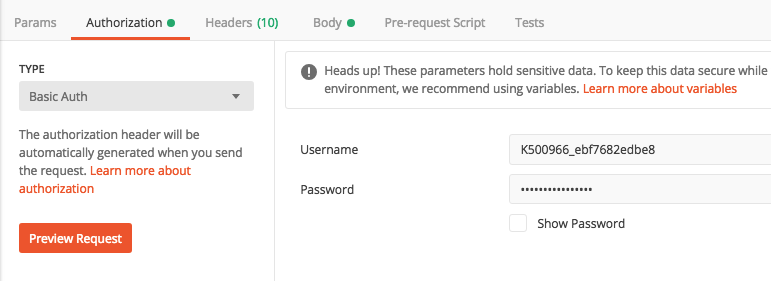
Every merchant will be provided with a unique pair of username and secret password. Merchant will use these credentials to authenticate before performing api calls.
For the purposes of this demo, Postman is used to perform api calls. Navigate to Authorization tab, select basic authentication and enter merchant credentials.
There are some basic merchant-specific configurations to be completed for checkout. Following paramters will need to be configured on initial checkout request.
| Parameter | Description |
|---|---|
| Locale | language and country to be used |
| Terms | URL for merchant terms and conditions |
| Checkout | URL for merchant checkout page |
| Confirmation | URL for merchant confirmation page, used to redirect after purchase |
| Push | Address to send the POST push notification |
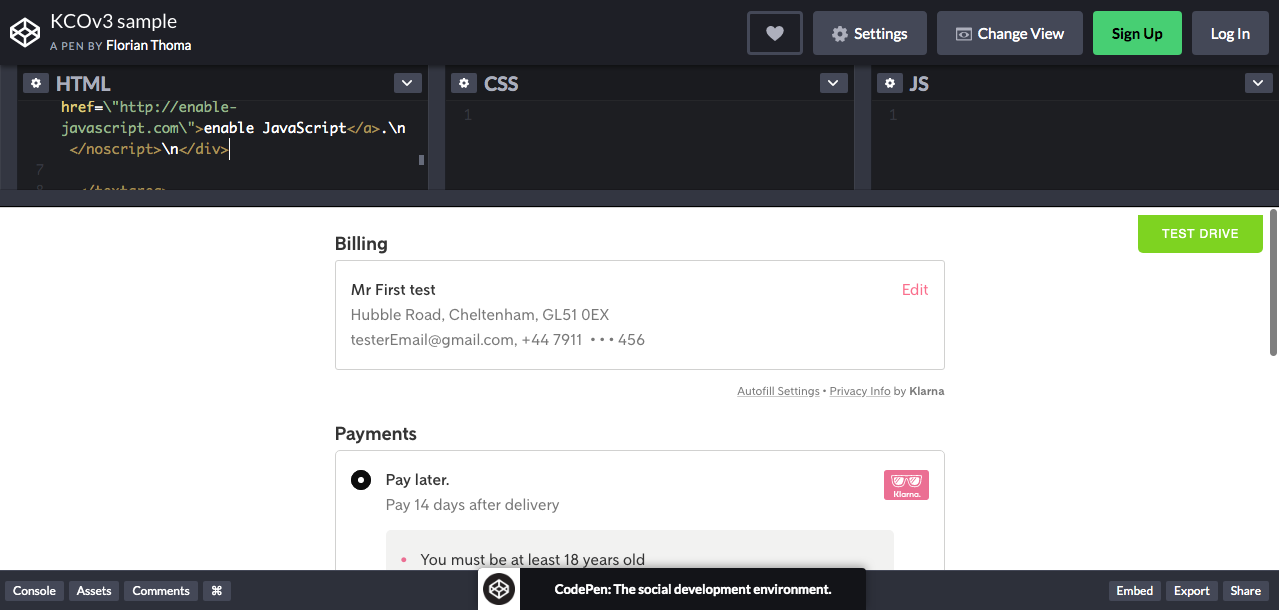
Once above request is configured and order details are submitted, Klarna will reply back with order details and an HTML snippet. This HTML snippet will need to be rendered on merchant’s website to allow customer to complete the purchase. Copy the HTML snippet from Klarna’s response and render it within the checkout page.
At this point checkout is completed but not yet captured. Merchant will need to capture the order to complete purchase. Completing checkout only authorizes an order and the order is not completed unless the merchant captures it.
Merchant will perform a back end api call with the order id to capture the order.
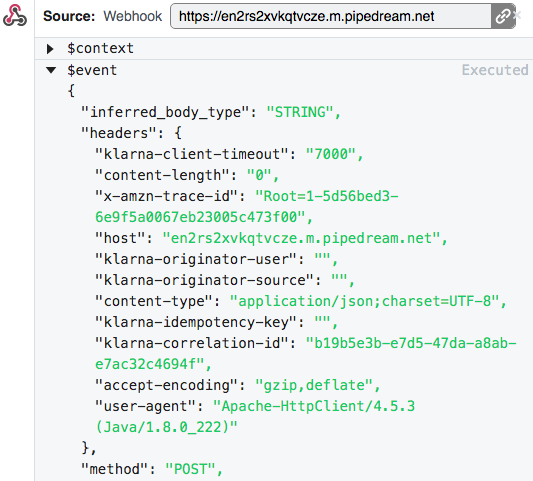
Push notifications are POST requests that are sent to the url specified on the initial request (step 1 - render checkout).
Notifications are sent with a slight delay of at least 2 minutes and will include a klarna-correlation-id. Details of transaction can be queried using this id.
For testing webhook.site or requestbin could be used to receive push notifications, an example of such notification is below:
Klarna offers two approaches to mobile integration. Both approaches provide wrapper like functionality around the existing Checkout API.
| Option | Description |
|---|---|
| Native | Designed and optimized to be used on specifically for iOS/Android devices . |
| Hybrid | Displays checkout on mobile device as a WebView. This approach is basically a browser within a mobile app that allows the use of web technologies (HTML, JavaScript …) for development |
Once a checkout is completed by the customer, the order can be managed using the order management API.
Refunds
Once an order is captured, a refund can be requested for the order using the order id.
Order Updates
After capture an order can be updated to address a new amount, new address, new merchant reference number. The API can also be used to retrieve order details and to cancel an existing order.
Captures
Order management API also offers the ability to create and retrieve all capture details for an order and the functionality to add shipping information to an order.
Hosted Payment Page
Allows the use of Klarna Checkout without the need to host a merchant checkout page.
Customize Checkout Colors
Klarna Checkout can be customized to match your e-store page. Buttons, checkboxes, header, and borders can be updated to match the rest of the merchant page for a branded customer experience.
Customer Verification
Klarna will grab the billing address and make sure your customer is real.
Shipping Selector
Shipping is handled within Checkout where the customer can select shipping method and view fees.
Alternative Payment Methods
Pay now, Pay Later, Slice it, one click repeat payments and external payment methods and wallets are easily integrated through Checkout.
Few common issues that can be encountered during integration are listed below:
| Problem | Description | Possible Fix |
|---|---|---|
| 401 Authorization Required | Cannot authenticate after api call attempt | Check username and password |
| Could not connect with HTTP | Klarna API calls expect an HTTPS connection | Try connecting with HTTPS rather than HTTP |
| 500 Internal Server Error | Server could not process request | Contact Klarna integration support to determine root cause of problem |
| No such order on capture | Create capture called after initial checkout request | Make sure checkout is completed after it is rendered on merchant page. Check to see order status is checkout_complete |
| No such order on refund | Create refund called after initial checkout request | Make sure checkout is completed after it is rendered on merchant page. Check to see order status is checkout_complete |
Merchants will need to make sure that all endpoints (i.e. checkout, confirmation, push notification URLs), logos, credentials, security certificates, compliance requirements are ready for the production environment.
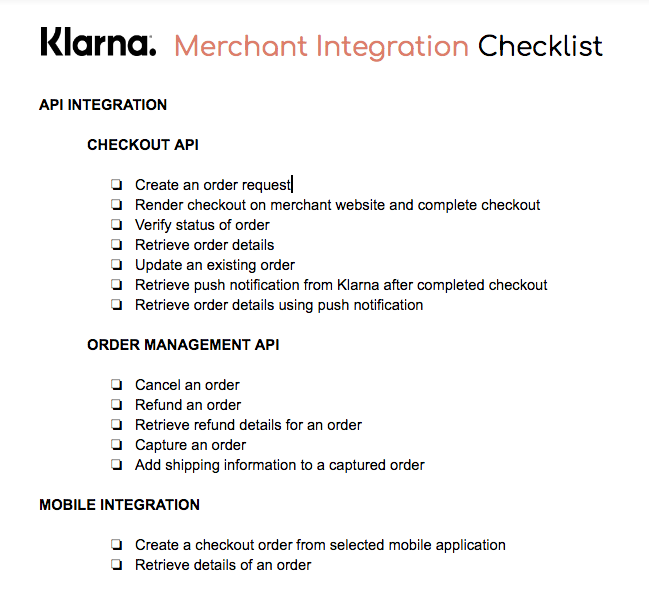
Merchants will also need to verify that they can successfully test below items (at minimum) before completing sandbox testing.